Nachdem ich in jüngster Zeit schon einige meiner kleineren Projekte bzgl. der Ladezeit getuned habe, so rangieren die SEO-Klitsche und Creative Thinking derzeit bei Pagespeed 100 / 100, habe ich jetzt auch das SOS-SEO Blog in Angriff genommen. Das alte Genesis Theme musste weichen, ich habe auf Generate Press umgesattelt. Und zwar auf die Premium Variante. Denn dieses Theme ist geradezu gemacht für Speed.
Generate Press ist nicht nur super schlank vom Code, es verzichtet in der Grundausstattung auch auf belastende Google Fonts oder das nervige jquery Geraffel. Frei nach dem Motto, was nicht gebraucht wird, wird nicht geladen, finden sich hier keine überflüssigen render-blocking Elemente. Lediglich eine 1,3 KB große Font-Datei eckt beim PageSpeed Test noch an. Hierin befinden sich einige Icons, wie zum Beispiel das Symbol für das Hamburger Menü. Ohne diesen Font hätte meine Website wahrscheinlich schon einen Pagespeed von 100 / 100 erreicht. Und 99% / 94% bei GTMetrix sind auch nicht schlecht:
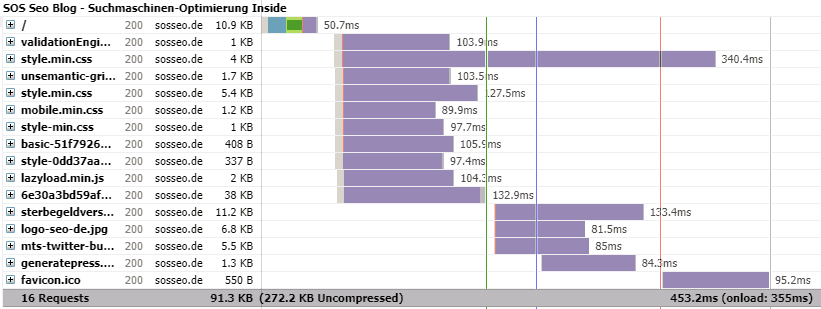
Google Fonts, Google Analytics, Facebook Schnipsel, alles ist Geschichte seit der Umstellung von Genesis auf Generate Press. Ich war es leid die alten Nachhause Telefonierer hier mit durchzuschleppen. Mit WP-Rocket läuft zudem ein sehr komfortabel zu konfigurierendes Cache Plugin, dass nebenbei noch für ein Lazy-Loading bei Bildern und Videos sorgt. So kommen gerade mal 16 Elemente mit rund 91 KB Gewicht beim Download der Homepage zusammen. Übrigens soll der Webfont mit dem nächsten größeren Release auf Wunsch verschwinden, dann dürften die Icons u.a. über SVG Grafiken eingebunden werden. Insofern quäle ich mir hier nicht länger mit weiteren Ladezeiten Optimierungen, sondern warte auf das neue Release ;-)
Um alles auszureizen, habe ich das SOS-SEO Blog noch bei Cloudflares kostenlosem Cloud-Service angemeldet. Wenn man die WordPress Admin-Bar deaktiviert, (was übrigens im Benutzer-Profil eingestellt wird), dann kann man mit 2 einfachen Cache Regeln alle öffentlichen Inhalte cachen. Was einerseits die Ladezeiten verbessert und andererseits Last vom originären Webserver nimmt.

Ich ziehe meinen symbolischen Hut vor Dir, Gerald! ;-) 100/100 ist eine herausragende Leistung, die ich – das muss ich zugeben – noch nie erreichen konnte. Das liegt sicherlich unter anderem daran, dass ich auf Google Fonts oder „das nervige jquery Geraffel“ nicht verzichten möchte. Außerdem finde ich es immer schwierig, bei Bildern die goldene Mitte zwischen Qualität und Bildgröße zu finden. Der Pagespeed-Roboter meckert ja teilweise bei den kleinsten Bildgrößen noch :-)
Auf jeden Fall: Super Leistung!
100 / 100 ist echt krass. hab das glaube ich noch nie gesehen.
Wie war der Pagespeed denn vor der Optimierung? Hat die Optimierung einen positiven Effekt gehabt?
Hallo Gerald, ich bin auch immer bestrebt meinen PageSpeed zu verbessern, von deinen Werten trennen uns aber Welten. Ich kenne zwar die Schnecken meiner Seite aber auf manche Darstellungen (zwar Bildoptmiert) oder tools möchte ich wiederum auch nicht verzichten, ich denke die letzten Prozent sind auch immer die schwersten.. Ich habe bei mir den JHC Optimizer installiert der bringt doch schon einiges. Ich sehe aber an deinem Artikel das da bei mir doch noch deutlich Luft nach oben ist und ich mich der Sache doch wohl mal wieder widmen muss. Schöner Artikel und Danke für die Motivation.
Gruß Tim
Ja, WP-Rocket läuft schon super, selbst kann ich es nicht nutzen, weil ich auf dynamische Seiten angewiesen bin. Nutze Fragment-Caching und erziele sehr gute Ergebnisse damit:) LG
und nicht vergessen nach dem Optimieren den Cache zu leeren um tatsächliche Vergleiche zu sehen, wobei ich sagen muss wenn ich 3 mal hintereinander Pagespeed insighst durchlaufen lasse ich auch etwa 3 verschiedene Ergebnisse bekomme ohne meine Seite zwischendurch optimiert zu haben.
Hi Gerald,
danke für den inspirierenden Shorty!
Wir arbeiten seit neustem mit Google Lighthouse und machen damit auch echt super Fortschritte. Hast du das schon getestet? Ich kann es nur weiterempfehlen.
Viele Grüße,
Sam
Nach vielerlei Versuchen fahre ich tatsächlich mit WPRocket am besten (und einfachsten)
PS: Geile Ergebnisse ;)
Also vorweg, ich bin ein sehr großer Fan von Pagespeed. Meine Seiten laden meist unter 500 ms, trotz rel. hohem Datenvolumen von 1,5 – 2 mb. Ich habe bisher immer die Veränderungen im Nutzerverhalten und später auch in den Rankings beobachtet und leider nur minimale unterschiede feststellen können. Mein Fazit war, alles was unter 2 s lädt ist für SEO und für die Nutzer in Ordnung. Wenn man seine Seite von 900 ms auf 400 ms drückt, streichelt das zwar das „Ego“ aber es hat weder auf die Absprungrate noch auf die SEO-Performance einen großen Effekt.